
はじめに
「OWASP Security Shepherd」はWebセキュリティを学ぶことができるアプリケーションです。
Webフレームワークを用いた場合でも発生する可能性が高い脆弱性(リクエストパラメータの改ざん等)が取り上げられており、そのような脆弱性に対して実際に攻撃する経験をすることができます。
Webフレームワークを用いての開発が主流となっている昨今でも非常に有意義な学習用ツールだと思っています。 普段開発で用いらないローカルプロキシを使い始めるきっかけにもよいかと。
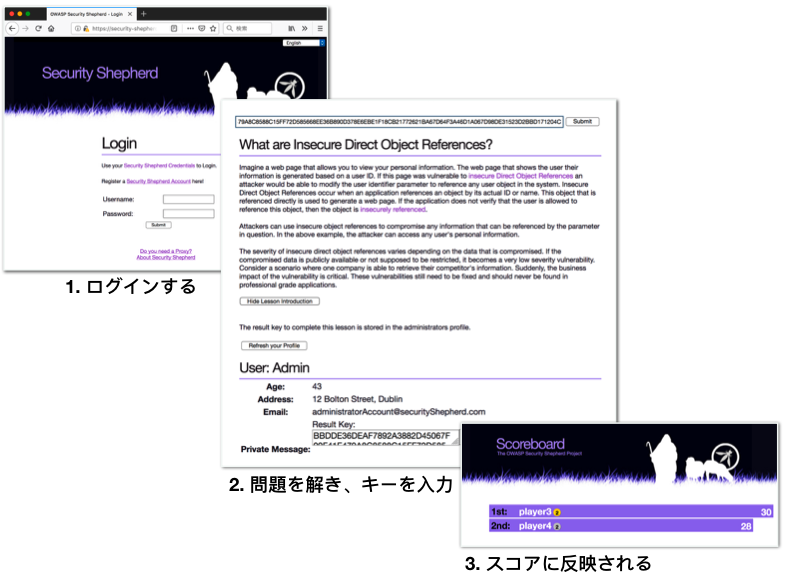
使い方の流れとしては「ログイン → 問題を解く → スコアに反映」といった感じです。
構築も簡単であり、競技形式で学習ができるのが素晴らしい点だと思っています。

公式サイト
DVWA(Damn Vulnerable Web Application)との違い
Webセキュリティを学ぶことができるやられサーバとしてはDVWAが有名ですが、OWASP Security Shepherdとの大きな違いは、学ぶことのできる脆弱性の種類が異なります。
DVWA では主にXSSやSQLインジェクション、OSコマンドインジェクションといった実装上の脆弱性を学ぶことができます。
OWASP Security Shepherd では実装上の脆弱性ではなく、仕様上の脆弱性をメインに学ぶことができます。 具体的にはリクエストパラメータを不正な値に改変した場合に問題が発生する脆弱性です。(ここで指す不正な値には攻撃コードを含めません)
脆弱性診断ツール等では検出することが難しい脆弱性を攻撃者側視点になって学ぶことができるツールです。
問題形式での学習をなっており、各問題解くことによりポイントが取得することができ、複数人のアカウントを作成することで競技形式で学習に取り組むことも可能となっています。
環境構築
OWASP Security ShepherdはGitHub上で管理されており、環境構築ドキュメントもGitHubで公開されています。
セットアップ方法は下記リンク先に記載されています。 Home · OWASP/SecurityShepherd Wiki · GitHub
Docker環境も用意されていますが、Virtual Boxで起動した方が容易だと思います。
最後にも紹介しますが、取得できるVMイメージをAWS EC2上で動作させることが可能です。
試しに解いてみる
動作する環境も用意できたことですので、試しに2問解いていきます。
序盤の問題ということもあり、チュートリアル程度の難易度です。
問題 1 - 入力フォームが無い状態でのリクエスト改変
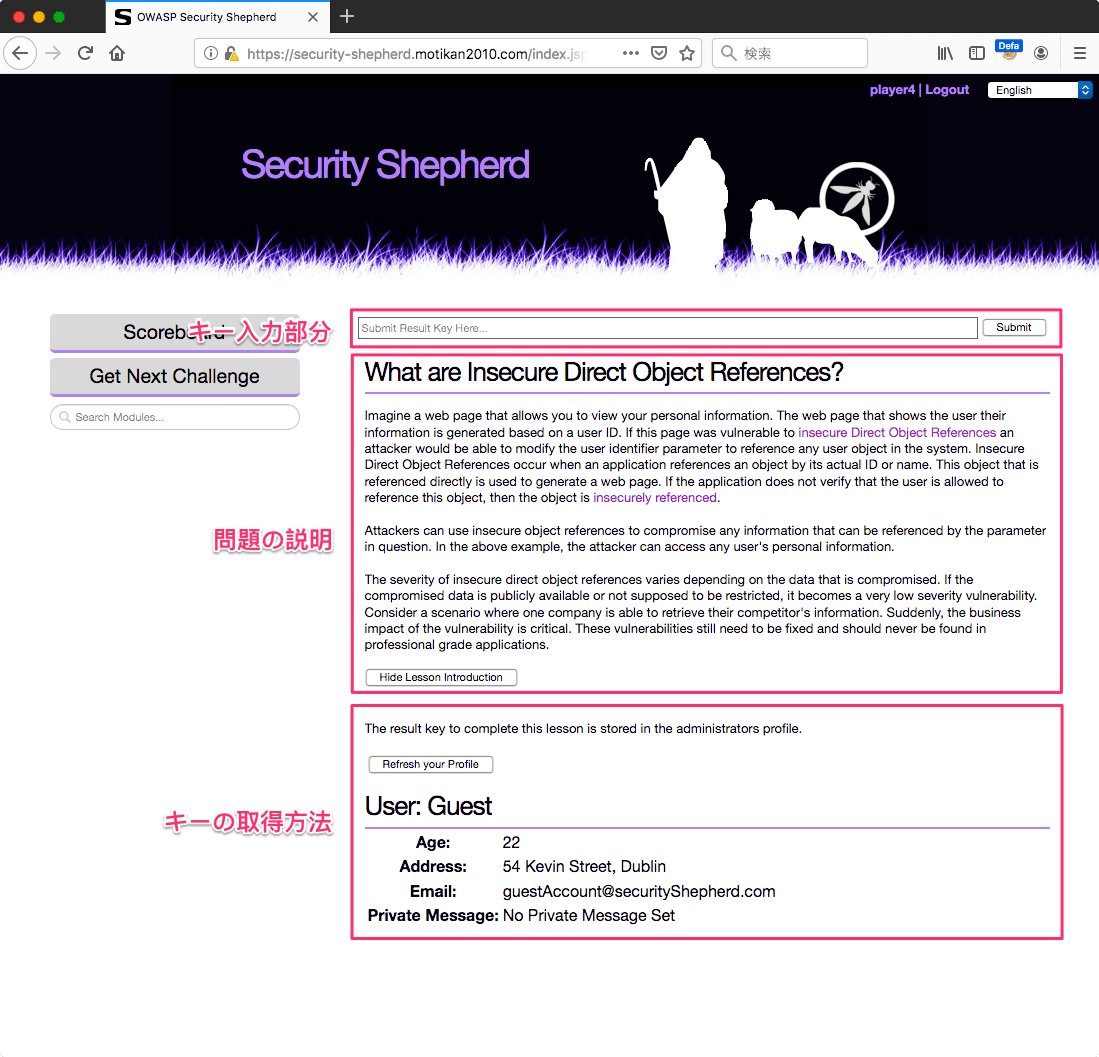
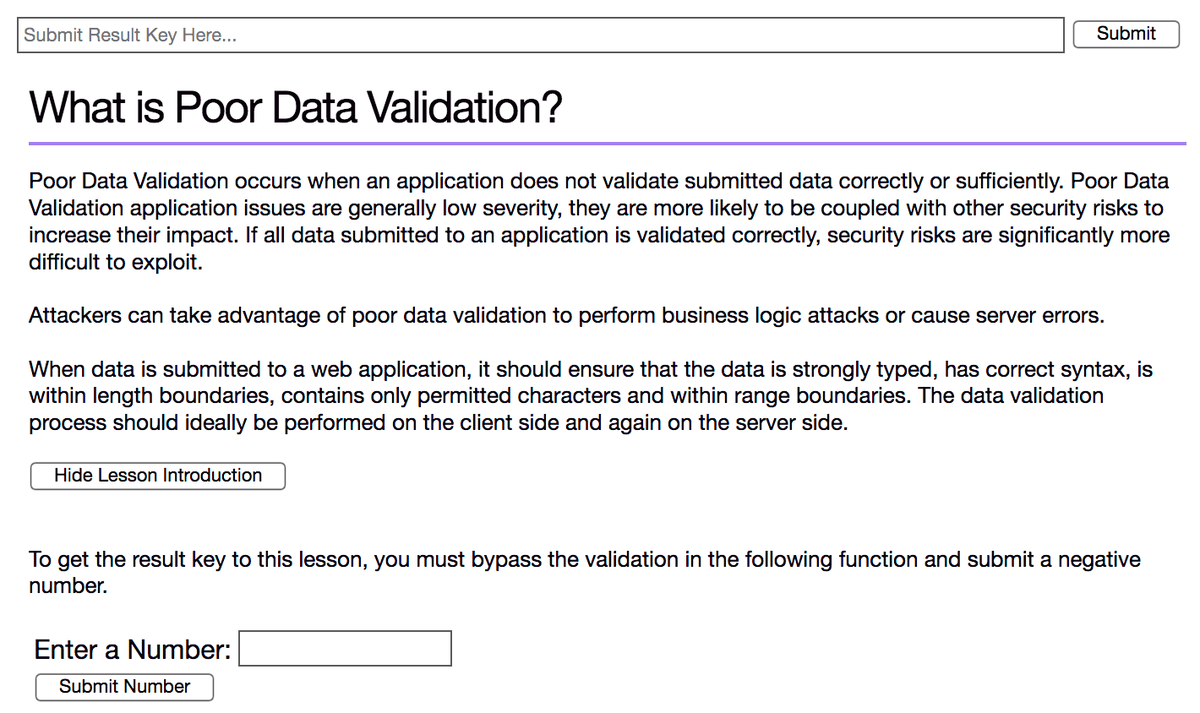
問題の画面は以下の通りです。
・「キー入力部分」に問題を解いた時に取得できるキーを入力することでポイントを取得できます。
・「問題の説明」に当問題に取り組むことによって得られる知識が記載されています。
・「キーの取得方法」に問題の内容が記載されています。

では、実際に問題を解いていくことにします。
この問題では、管理者アカウントのプロフィールを得ることができればキーも取得できるらしいです。
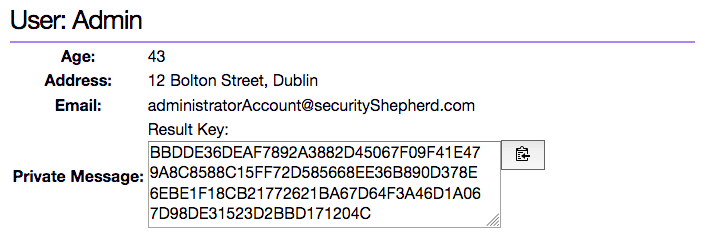
The result key to complete this lesson is stored in the administrators profile.
何もしていない場合だとゲストアカウントのプロフィールが表示されている状態になっていますので、管理者アカウントのプロフィールを取得する方法を考えてみます。
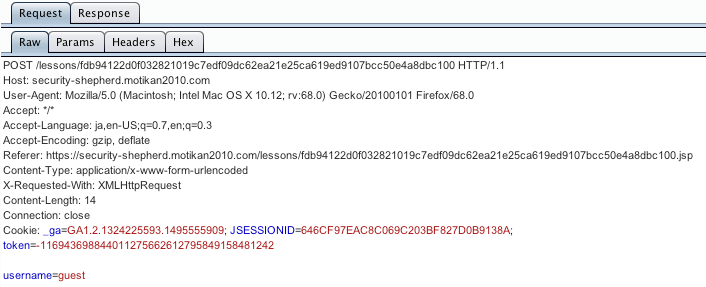
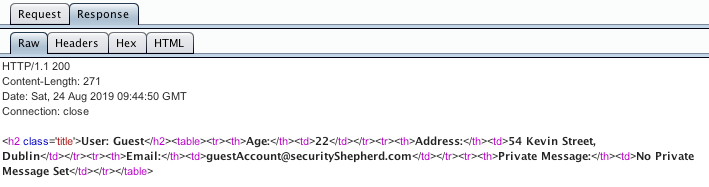
「Refresh your Profile」ボタンを押下した際のレスポンスを見てみますと、アカウントのプロフィール情報を取得する動作を行なっているようです。
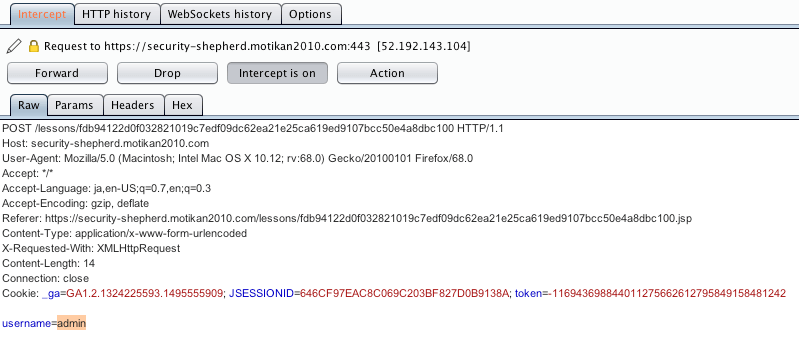
リクエスト

レスポンス

リクエストの内容に着目してみるとusernameパラメータにguestという値が指定されています。
ここでローカルプロキシ(Burp Suiteなど)を利用して値を"admin"に変更して送信してみると、キーを取得することができました。
この問題では、入力値のチェックを行なっていないことが脆弱性となっていました。
取得でしたキーを送信することでポイントが入ります。


当問題を通して「HTTPリクエスト内容は改変できる」や「ローカルプロキシ基礎的な使い方」ことを学ぶことができます。
このようにOWASP Security Shepherdを利用することで、Web開発時に意識すべきセキュリティ(仕様上の脆弱性)に触れることが可能です。
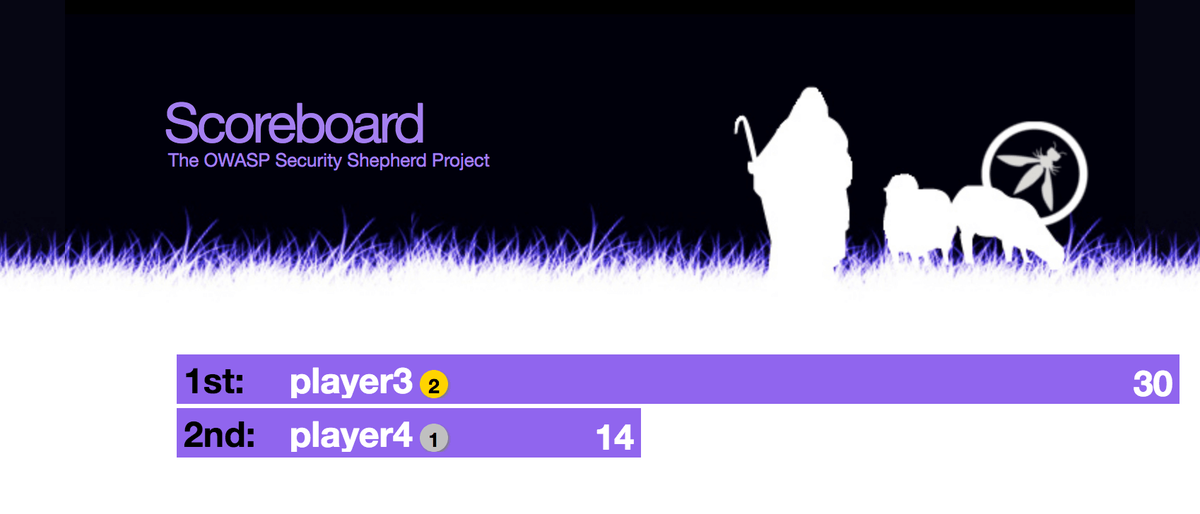
ちなみに左タブの「Scoreboard」から現在の順位とスコアを確認することができます。
1問解くごとに最大15ptを獲得できるようになっており、早く解いた人が高ポイントを獲得できる仕組みとなっています。

問題 2 - JavaScript側のバリデーションの回避
2問目を解いていきます。

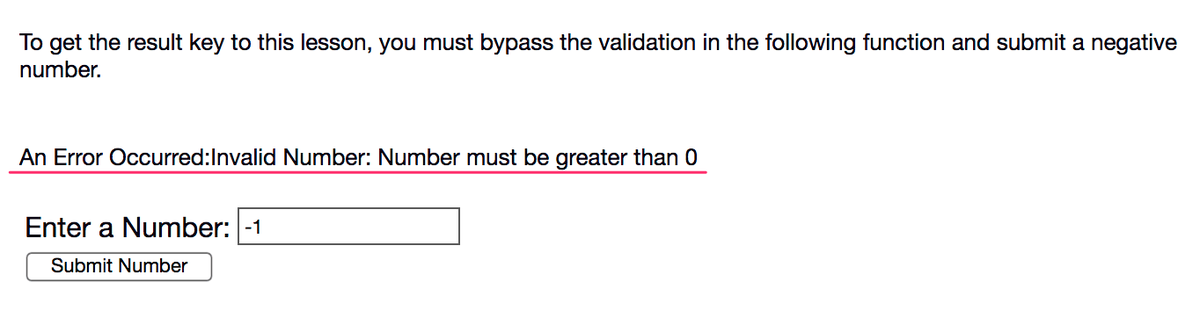
負数を送信すればキーを取得できるそうです。試しに「-1」を入力し送信してみます。
To get the result key to this lesson, you must bypass the validation in the following function and submit a negative number.
以下のようにエラーが表示されました。0より大きい値を入力する必要がありそうです。

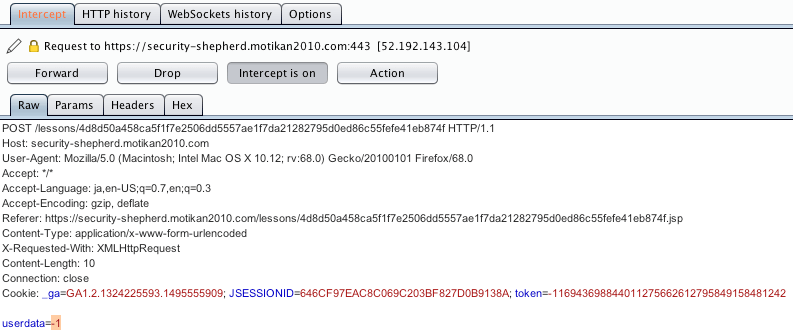
1問目と同じようにローカルプロキシを用いてリクエスト内容を「-1」に改変してみます。

そうすると正解だったらしく、キーを取得することができました。
この問題からはクライアント側、つまりJavaScriptで入力値のバリデーションチェック(妥当性チェック)を行うだけでは不十分であることを学ぶことができました。
今でもサイトによっては、入力値にセレクトボックスやラジオボタンを用いているという理由からサーバ側でのチェックを実施していないという状態が見受けられます。
問題を通していかにリクエストの改変が容易であることを分かったはずです。
AWS EC2で動作させる方法
OVA(Open Virtualization Format Archive)ファイルで提供されているので、AWS AMIとして取り込むことができ、 AWS EC2上で動作させることが可能です。
EC2で動作させることで誰でもが参加ができるOWASP Security Shepherd環境が容易に構築できます。
OVAファイル形式のVMをEC2上で動作させるための具体的な方法は下の記事を参照下さい。
まとめ
いかがだったでしょうか。WebセキュリティといえばXSSやSQLインジェクションといった実装上の脆弱性が着目されがちですが、テンプレートエンジンやO/Rマッパーの利用が前提となっている昨今の開発ではあまり発生しづらい脆弱性となっていると思っています。(もちろん存在していない訳ではないですが)
そのような時代背景もありWebセキュリティを学ばず開発案件に入ることもあるでしょう。
私のまわりにもリクエストを改変する、つまり入力フォームで入力できない値を送信することができることを知らない方がチラホラいました。(知らないというよりは全く意識していないような感じでしたが・・・)
最初の2問だけやってみるだけでも、ローカルプロキシの使い方が分かりWebエンジニア初心者にとっては非常に有意義な学習用ツールだと考えております。