
TL;DR
・「Konva.Transformer」コンストラクタの引数を指定することでデザインを変更可能
背景
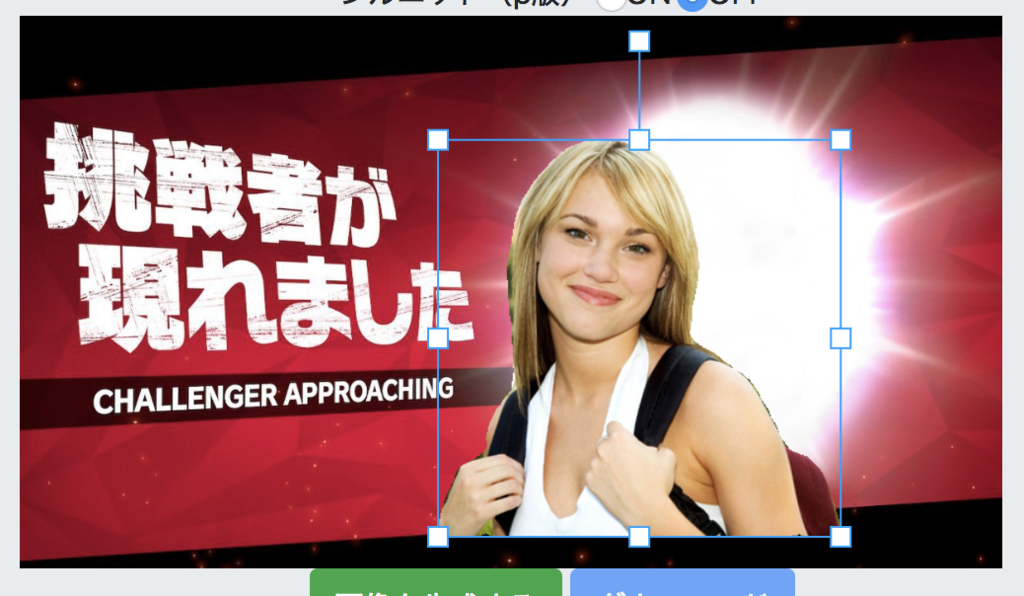
先日開発したWebアプリケーションでは下画像を見たら分かるようにアンカーをドラッグすることによって画像のサイズ・角度を変えられるようになっています。
↓そのWebアプリケーション
『挑戦者が現れました』メーカー
これはCanvasのライブラリである「Konva」を利用して実現しています。

問題
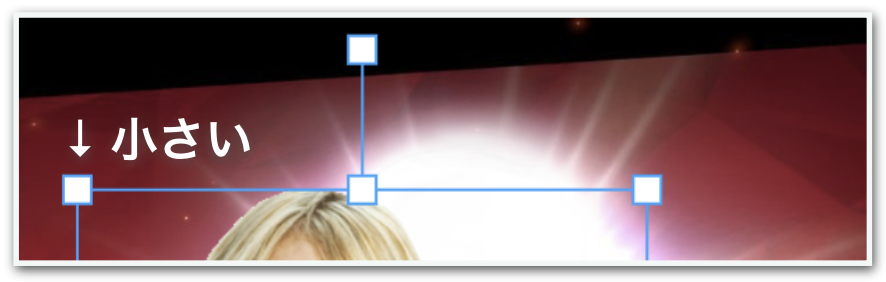
このライブラリを用いることによって簡単に画像の変形ができるようになったが、スマホで操作した場合にアンカー(ドラッグ対象の正方形)が小さく変形が難しいという問題がありました。

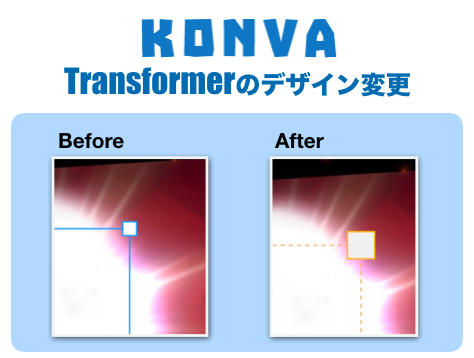
Konva.Transformerについて調べてみるとプロパティを追加するだけで、アンカーサイズや枠色といったスタイルを変えられることが分かりました。
デモページ
Style Konva Transformer | Konva - JavaScript 2d canvas library
対応
変更前
var tr = new Konva.Transformer();
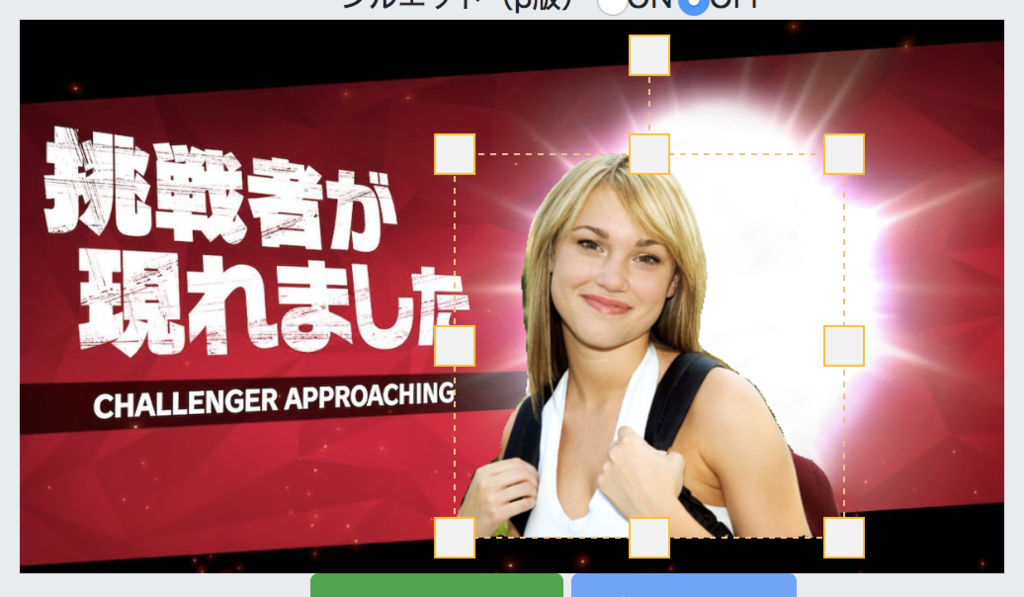
変更後
引数に値を設定することでアンカーサイズや枠のデザインを変更しています。
設定値には今回使用したもの以外にもたくさんあるようです。
Konva Class: Transformer
var tr = new Konva.Transformer({ anchorStroke: '#FFBF00', // アンカー枠の色 anchorFill: '#F2F2F2', // アンカー塗りつぶしの色 anchorSize: 20, // アンカーのサイズ borderStroke: '#F7BE81', // 枠の色 borderDash: [3, 3], // 枠のデザイン });
結果
左が対応前・右が対応後の画像です。アンカーのサイズを大きくすることでスマホ上での操作も簡単に行えるようになりました。